How to Make Games with gist-txt
Disclaimer: The content of this post is not original. Most of it is from Anna Anthropy’s “How to Make Games with Twine”.
What is gist-txt?
gist-txt is a web app that allows you to host interactive stories.
Why is gist-txt so wonderful?
- It’s free.
- You don’t need to know how to program.
- You don’t need to install any software to use it.
- Finished stories can be shared with a simple link.
The Basics
Every story is a Gist.
The first scene in your story is named index.markdown.
Other scenes can be named anything you like, but the name of the first scene must be index.markdown.

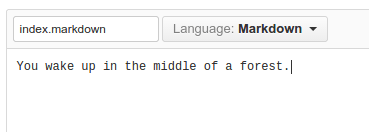
A scene is equivalent to a page in a Choose Your Own Adventure book and can be as long or short as you prefer. Click on the text area to write in it.

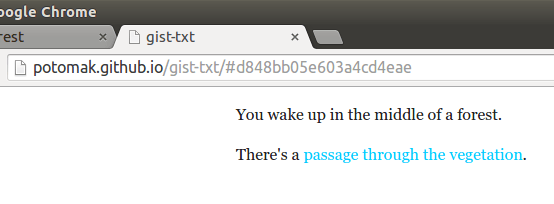
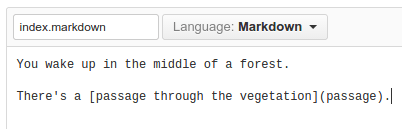
Great! Now, let’s create a link to another scene. The player can access that scene by clicking on the link, similar to hyperlinks in HTML pages. Here’s what a link looks like:

The text inside the square brackets is what the player sees. The text inside the parentheses is the name of the scene they go to when they click on it. If you were using Twine, you would see an exclamation point in the corner of the scene indicating that the linked scene is missing. However, since you’re using gist-txt, there’s no such alert!
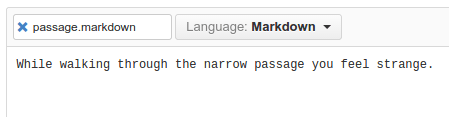
Add a new file in the Gist with the name you assigned to the linked scene (passage.markdown).

Then, write the text of the scene in it.

If you return to the first scene and add a new link to another scene, you’ve now created a branching story! Now the player has a choice.
Or at least they will once you publish the story. Click “Create public Gist”.

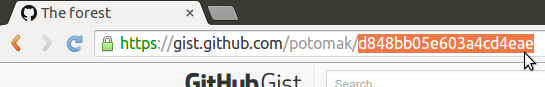
Copy the ID of the Gist.

Now, open http://potomak.github.io/gist-txt/#<gist-id> in a new tab to share the story.